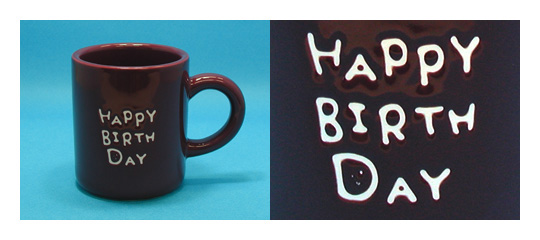
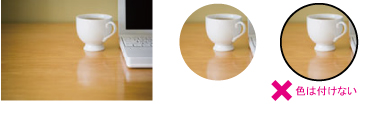
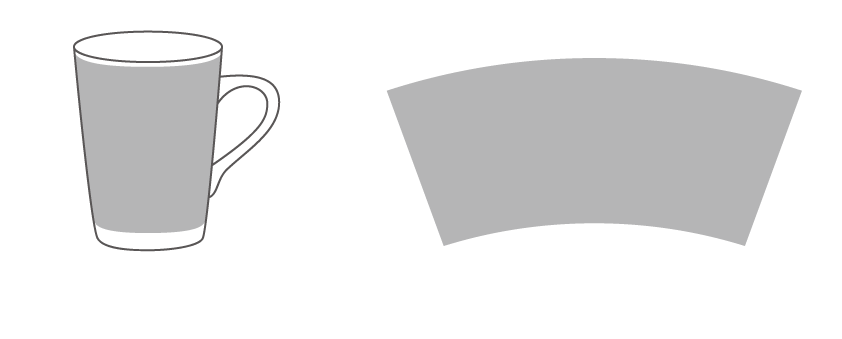
上記のようなマグカップは傾斜があるため、そのままのデザインだと下方に弧を描くような仕上がりになります。
基本的に、マグと同じ目線で水平に見た時に、正しく見える為の加工になりますので、少し傾けたり近くで見ると逆に台形に見えたり、真円に見えなかったり、違和感を覚える方もいます。
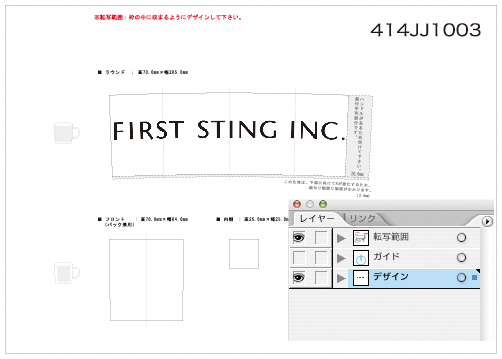
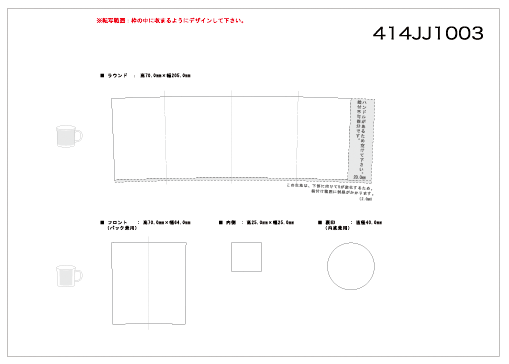
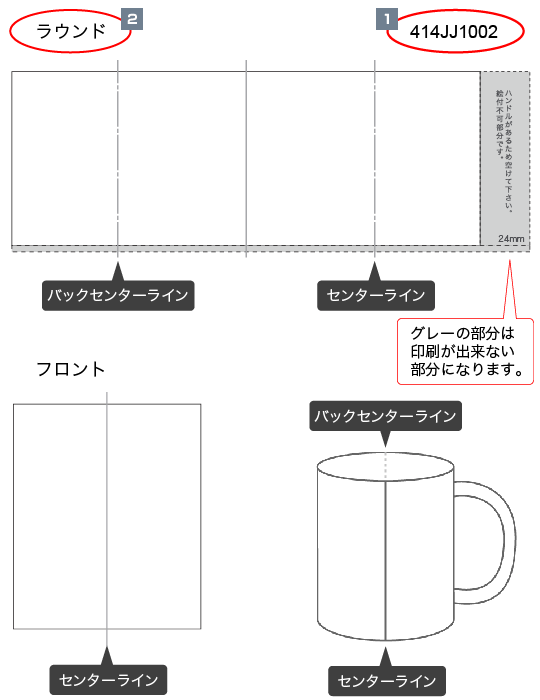
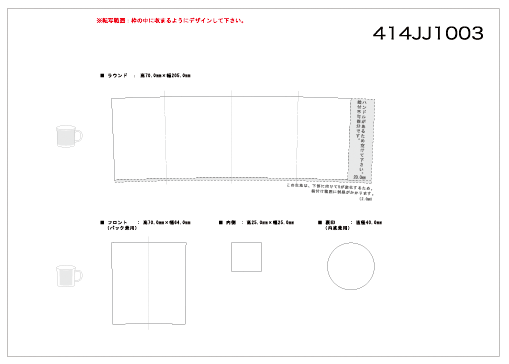
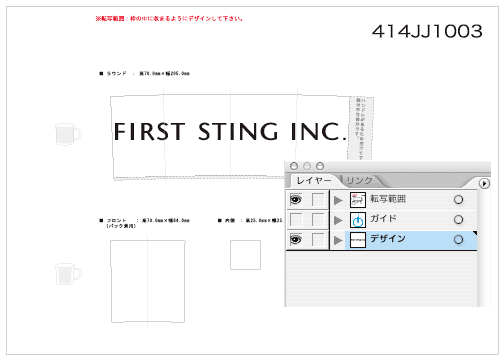
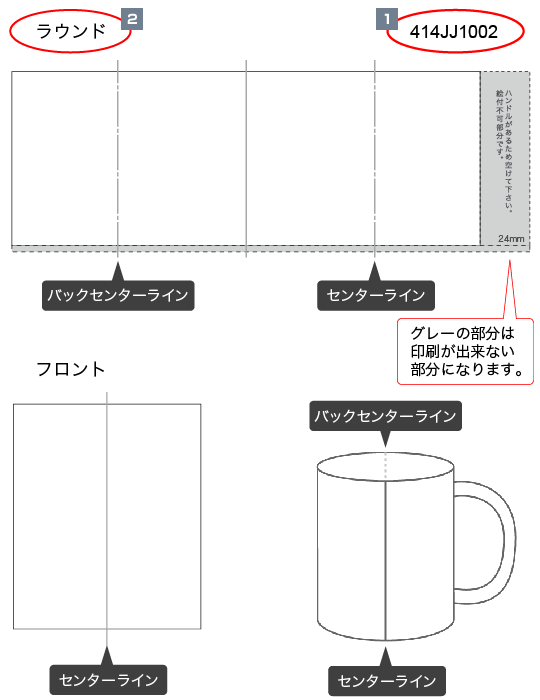
ここでは、例として、「414JJ1003」のマグカップに、 ロゴを配置してアールを掛ける作業を実際の画面でご説明します。(ラウンド範囲を想定)
ロゴを配置してアールを掛ける作業を実際の画面でご説明します。(ラウンド範囲を想定)
画面は、Mac Illustrator CS2 です。
【アール加工の手順(Illustratorパート)】
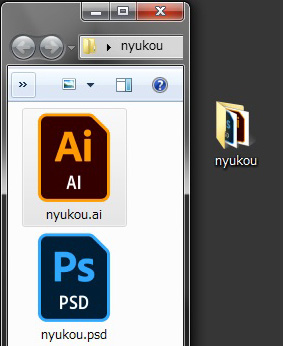
1. ホームページのテンプレート一覧から、対応するアイテムの転写範囲をダウンロードします。
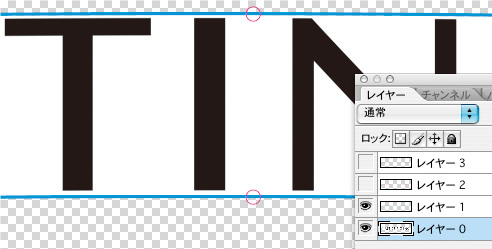
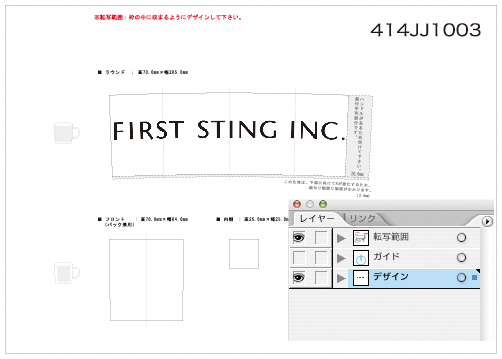
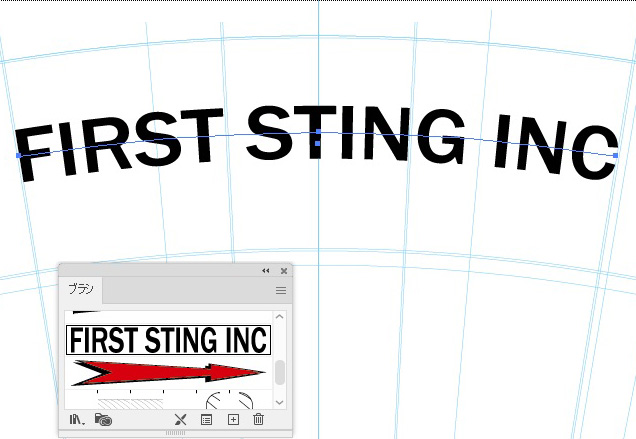
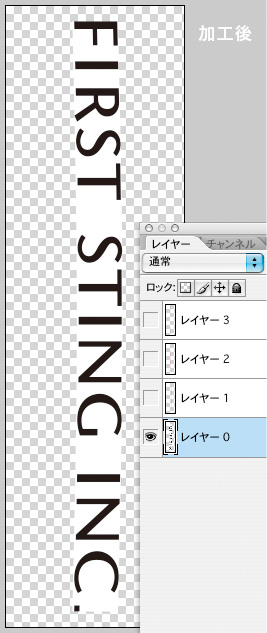
2. aiファイルを開くと下記のような画面が出てきます
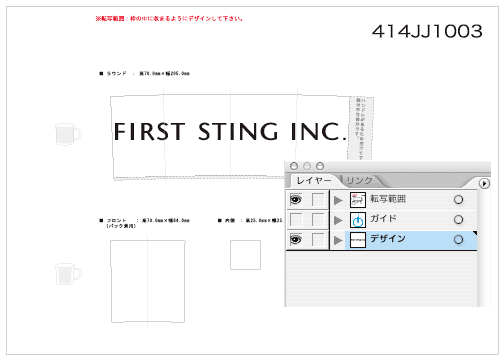
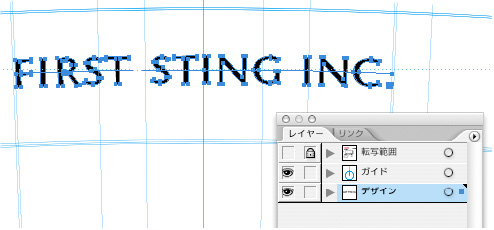
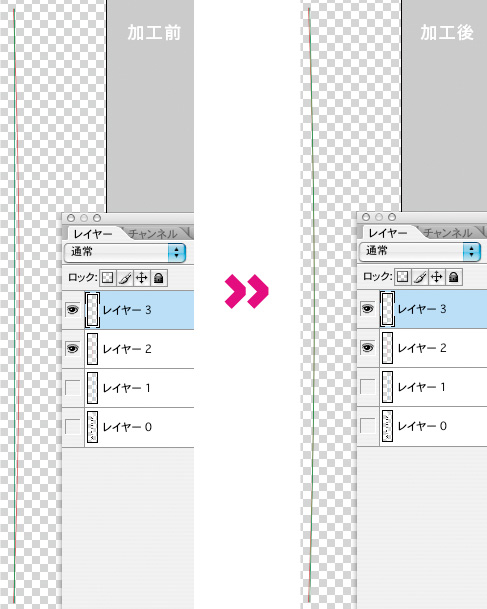
 開いた時のレイヤーは下記のようになります。「転写範囲」レイヤーが上記の画像です。
開いた時のレイヤーは下記のようになります。「転写範囲」レイヤーが上記の画像です。
-

- レイヤーパレット
3. デザインを配置する場合は、「転写範囲」レイヤーには配置せず、新規レイヤーを作成し配置して下さい。その際、「転写範囲」レイヤーをロックして動かないようにし、範囲や中心を確認して配置して下さい。
4. 入稿したいデザインをコピーし、「新規レイヤー」を作成し、ペーストします。

5. 入稿したいデザインをコピーし、「新規レイヤー」を「デザイン」レイヤーとし、動かないように「転写範囲」レイヤーをロックし、「ガイド」レイヤーを表示させます。
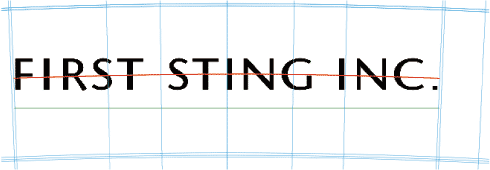
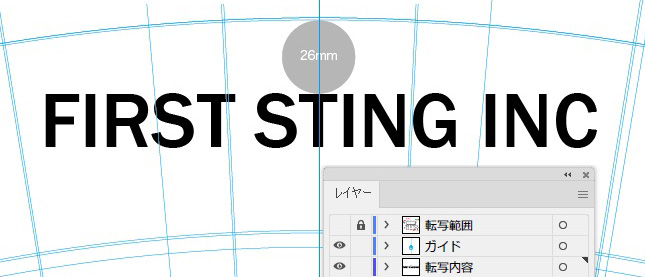
6. 入稿デザインをお好みの高さに移動させます。下図では、上から26mm位置に配置しています。
 円を縮小する際、必ず、正円のまま縮小してください。縮小後、表示を広域にし、変形していないか確認してください。
円を縮小する際、必ず、正円のまま縮小してください。縮小後、表示を広域にし、変形していないか確認してください。
7. コピーしたガイドを可能範囲でカットします。また、同じ長さで直線(緑線)を引きます。範囲が分からなくなったら「転写範囲」レイヤーを表示させてください。
-

-
同じ長さの直線を作ります
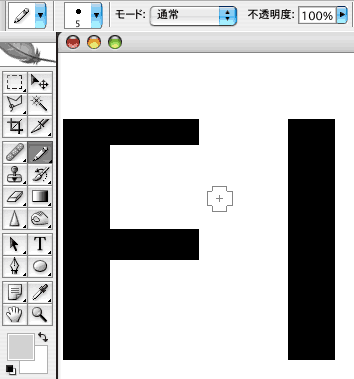
8. ビットマップ画像をクリックしデザインの縦の上・中心・下にガイドを引きます。
-

- ガイドを3本引きます
ビットマップ画像は出来るだけ上下左右の余白がない方が作業し易いです。
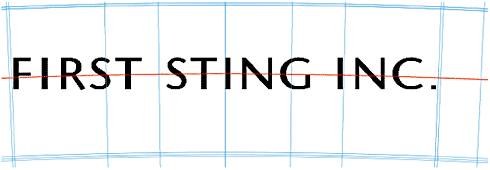
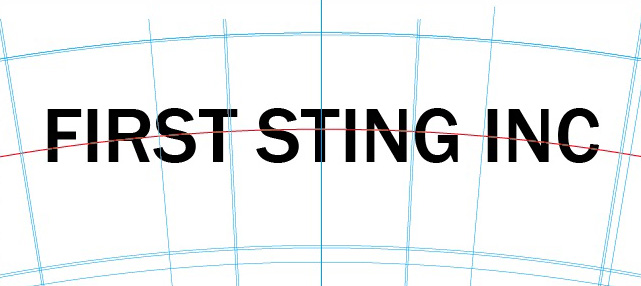
9. 1の上部のアンカーポイントのみを選択し、コピー(ドラッグ)しながら線(水色)を、中心ガイドと交わる箇所に配置します。
また、右側も同様に作業してください。
アンカーポイントの下部は、円の中心になります。必ずダイレクト選択ツールで上部のみを選択して下さい。

10. 入稿デザインの中心くらいに画面を表示させ、「5.」と同じように、上下のガイドに合わせて、円を外側をコピーしながら縮小します。

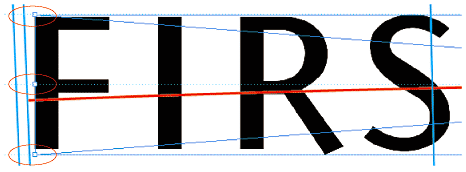
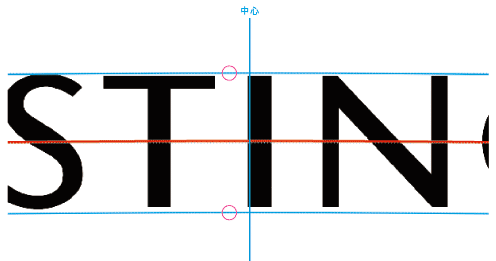
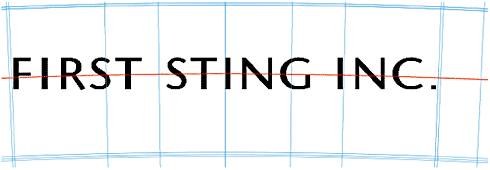
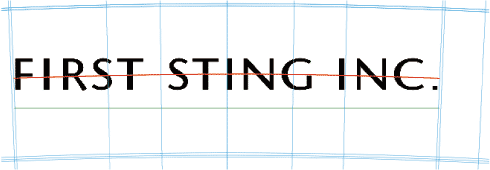
11. ここまでの完成画面

「5.」で追加した線は、赤線です。
「6.」で追加した線は、緑線です。
「8.」「9.」で追加した線に赤○の印を付けています。
※見やすいように、元からあるガイド線は色を薄くしています。
12. 「8.」「9.」で追加した線(上記の赤○)を選択し、「デザイン」レイヤーに移動させます。

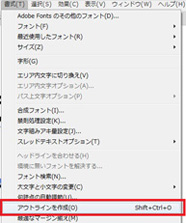
「ガイド」レイヤーを非表示にし、パスファインダの分割をクリックします。グループ化を解除し、内側の四角形のみ残して削除します。
【アール加工の手順(Photoshopパート)】
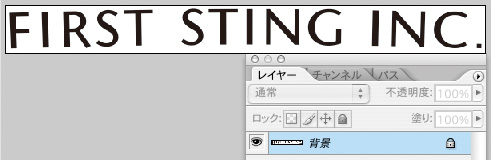
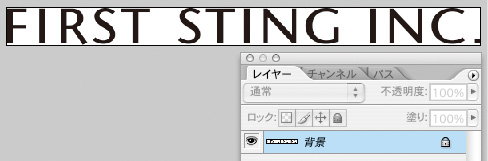
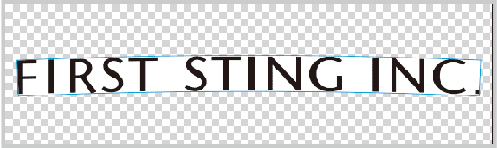
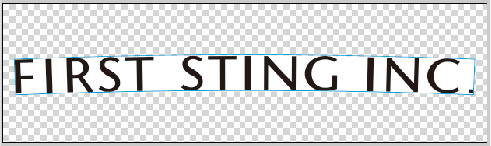
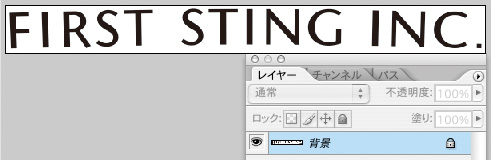
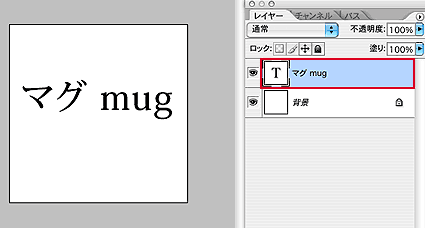
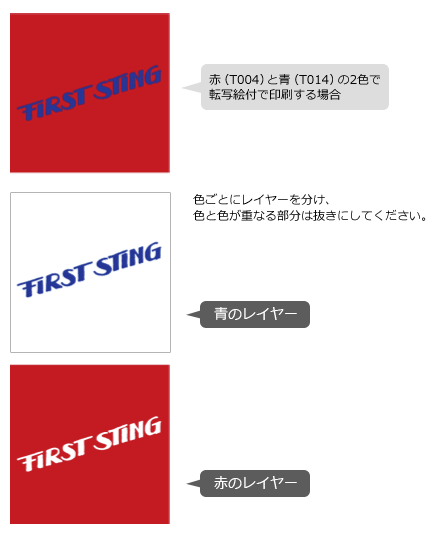
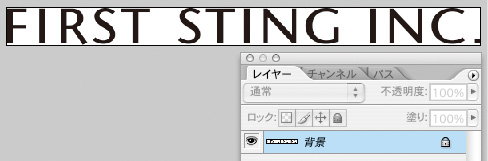
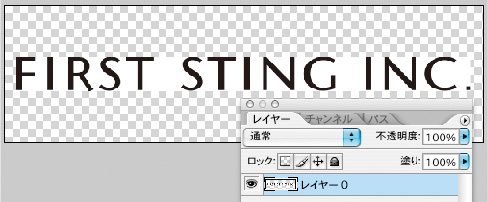
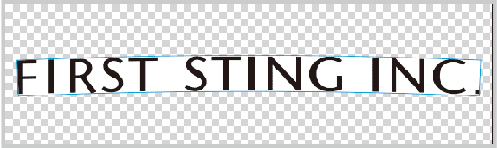
下記は、入稿デザインのロゴです。

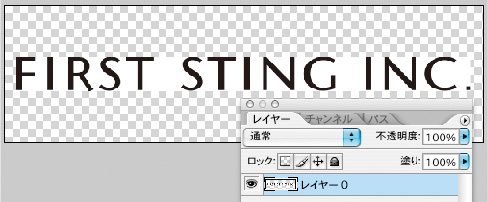
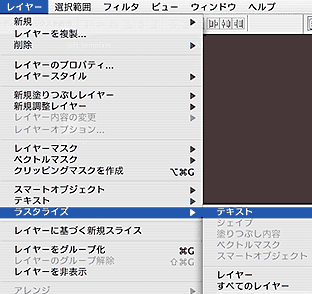
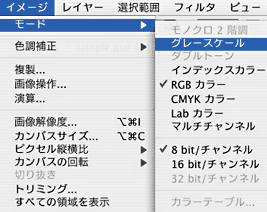
13. 「背景」レイヤーをダブルクリックし、背景レイヤーとしてのロックを解除します。
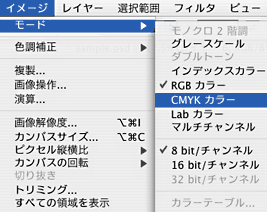
 メニューのイメージから”カンバスサイズ”で上下左右に適度な余白を空けます。
メニューのイメージから”カンバスサイズ”で上下左右に適度な余白を空けます。
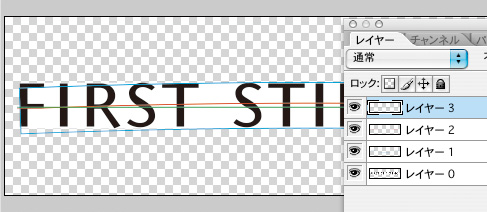
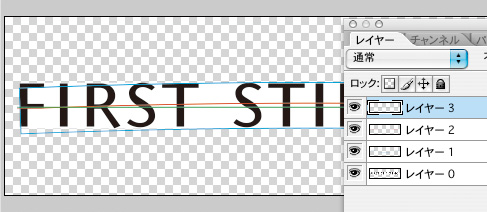
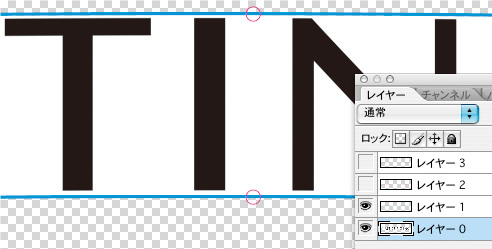
14. Illustrator の画面から、「12.」で作成した枠をコピー&ペーストし、横の中心を合わせ、上下のラインを白背景に合わせます。

15. さらに、「5.」「6.」で作成した赤線と緑線を1つずつ、コピー&ペーストします。

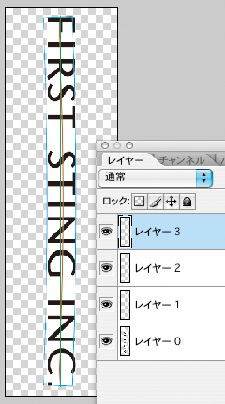
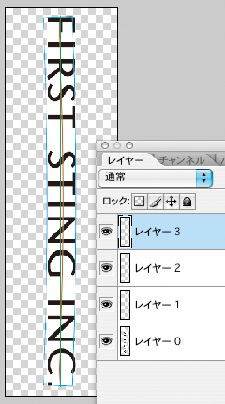
16. イメージメニューから「カンバスの回転」90°(時計回り)を選択します。

Photoshop の場合は、Illustrator
と違って数値で加工することが出来ません。よって、完全に一致させることは困難です。また、変形させることにより、少なからず画質の劣化が生じます。その為、Illustrator でのベクトルデータを推奨しています。
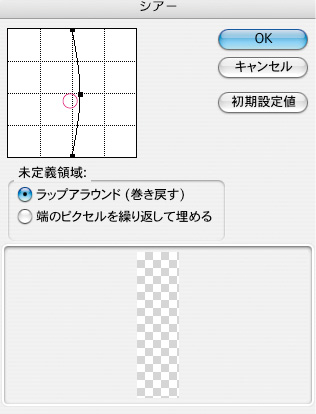
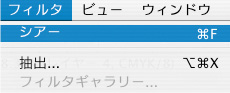
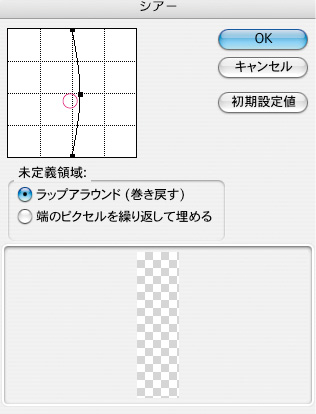
フィルタ機能のシアーを使ってアール加工をしていきます。
【シアーの手順】
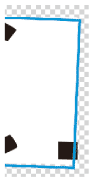
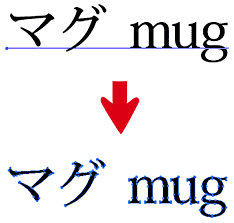
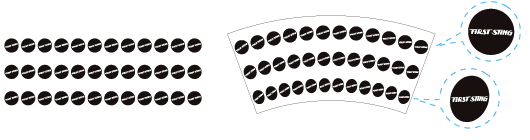
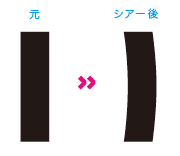
手順は、赤○の部分を選択し、円弧に沿うように変形させていきます。

四角に加工すると想定します。

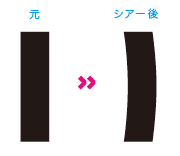
まだ、今のままでは未完成です。左右が垂直になっていますので、扇形に変形させる必要があります。

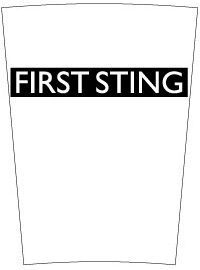
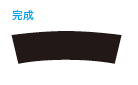
最終的に、下図のような扇形にして完成になります。

では、今回の の画面でいうと、
の画面でいうと、
まず、シアーの大きさを計る為に、緑線にシアーをかけて、赤線と同じようになるように上図の赤○を調整します。失敗したらヒストリーで戻り、うまくいくまで何度か繰り返します。成功したら、今度は実際の入稿画像にシアーをかけます。

成功したシアーは、フィルタメニューの一番上に表示され、”前回と同じ”内容で加工することが出来ます。
17. 実際の画面で加工していきます。赤線と緑線のみを表示させ、緑線が赤線と同じようになるようにシアーを繰り返します。

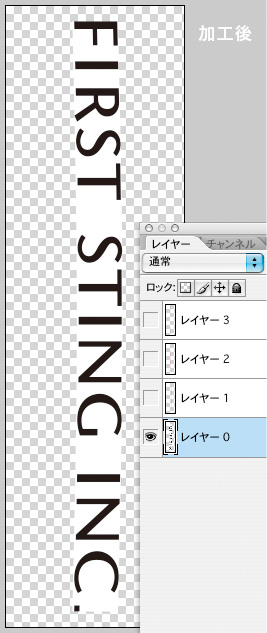
18. 入稿デザインにシアーをかけます。
 見やすいように、他のレイヤーは非表示にします。
見やすいように、他のレイヤーは非表示にします。
2色以上の場合は、ここで全てにシアーをかけます。
19. イメージメニューから「カンバスの回転」90°(反時計回り)を選択します。「14.」のillustrator の画面と同じように、青枠と入稿デザインの白背景と合わせます。
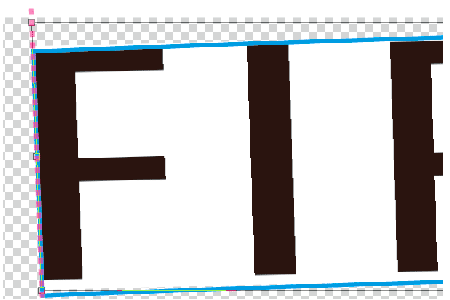
 全体を見ると下図のようになります。
全体を見ると下図のようになります。


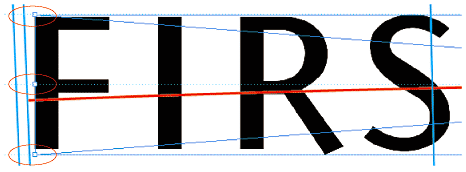
拡大/左側

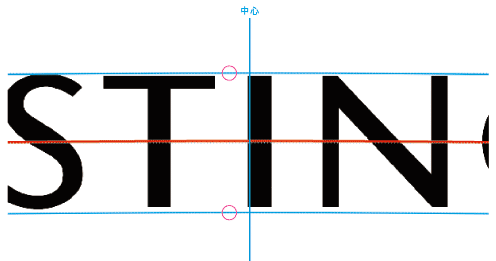
拡大/右側
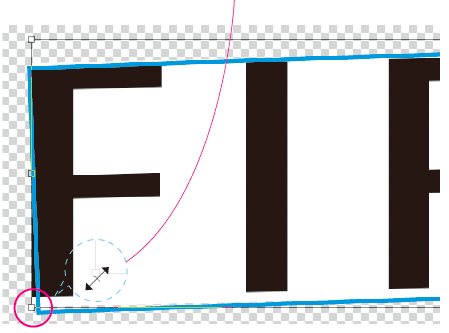
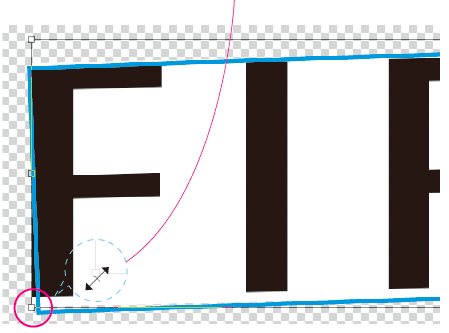
20. イメージメニューから「自由変形」 を選択し、扇形にしていきます。四隅の□にマウスを合わせると、カーソルが変化します。
 ここから先、2色以上の場合は、複数レイヤーを選択しながら作業します。
ここから先、2色以上の場合は、複数レイヤーを選択しながら作業します。
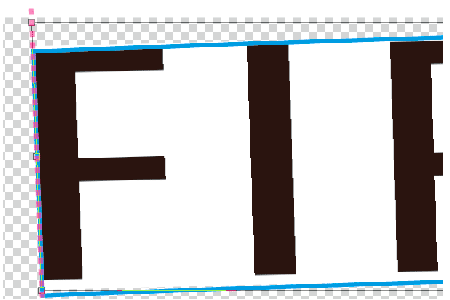
ここで、クリックしたまま→コマンドを押しながら、さらに shift を押しながら右にドラッグします。

上も同様にし、左へドラッグします。
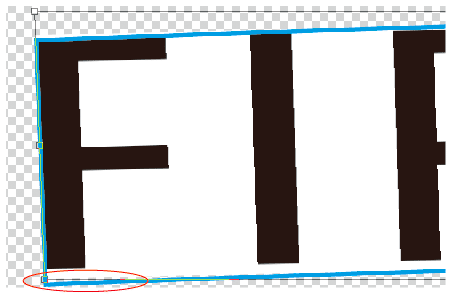
赤点線のように青枠と入稿デザインの外枠が合うようにします。
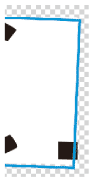
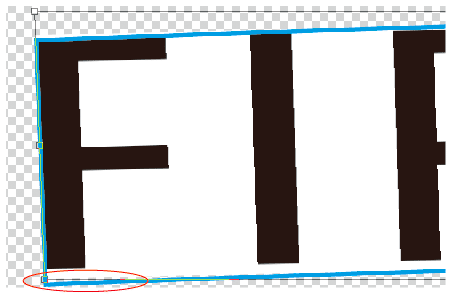
今のままでは、左下に隙間が空いているので、もう少し微調整します。
同じように、左下の□をクリックしたまま→コマンド + shift を押しながら下にドラッグします。


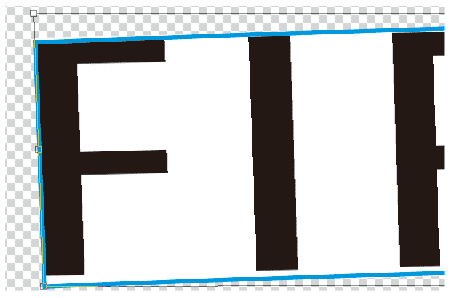
左側はこれで完成です。
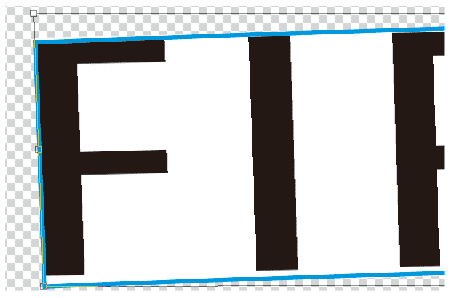
右側の上下も同様に作業します。
Illustrator と Photoshop とは違うので、完全に青枠と入稿デザインの白背景を合わせることは出来ません。
21. 問題がないか、全体的に確認します。

問題なければ、入稿デザイン以外のレイヤーは削除し、余計な余白はカットします。

最後に、完成した入稿画像を、Illustretor の転写範囲に配置します。
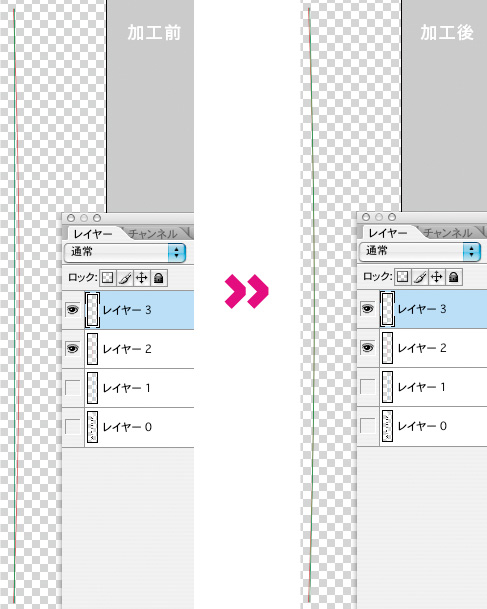
22. 加工前のデータを加工後のデータに入れ替えます。

作業途中のデータは、ガイドレイヤーに残していただいても結構です。
デザインレイヤーには、入稿画像のみにしてください。




























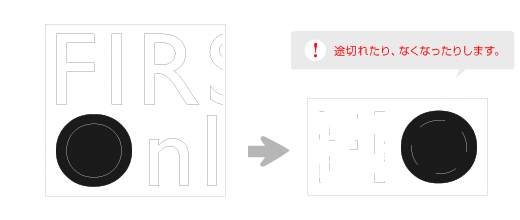
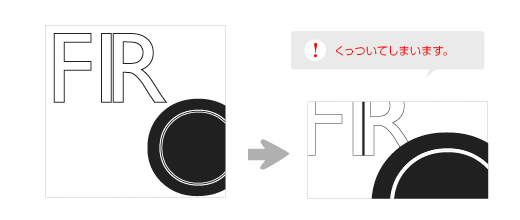
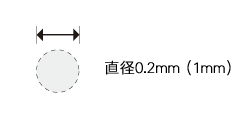
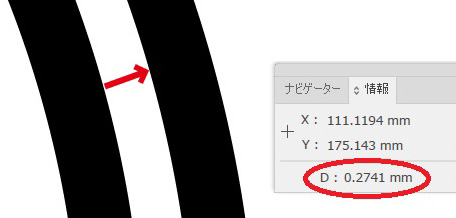
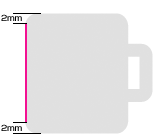
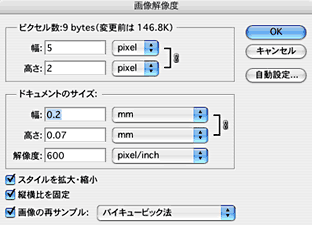
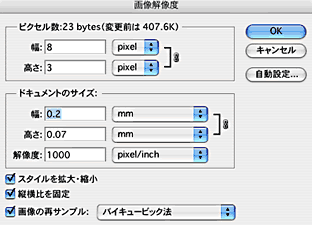
 実線は、幅0.2mm以上、ヌキは0.3mm以上必要です。(エンボスデザインでは、1~2mm)
実線は、幅0.2mm以上、ヌキは0.3mm以上必要です。(エンボスデザインでは、1~2mm)













 ロゴを配置してアールを掛ける作業を実際の画面でご説明します。(ラウンド範囲を想定)
ロゴを配置してアールを掛ける作業を実際の画面でご説明します。(ラウンド範囲を想定) 開いた時のレイヤーは下記のようになります。「転写範囲」レイヤーが上記の画像です。
開いた時のレイヤーは下記のようになります。「転写範囲」レイヤーが上記の画像です。


 円を縮小する際、必ず、正円のまま縮小してください。縮小後、表示を広域にし、変形していないか確認してください。
円を縮小する際、必ず、正円のまま縮小してください。縮小後、表示を広域にし、変形していないか確認してください。








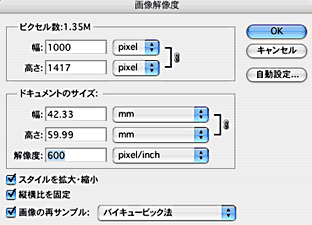
 推奨解像度は、600dpi以上です。
推奨解像度は、600dpi以上です。

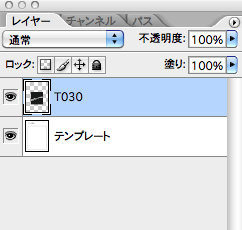
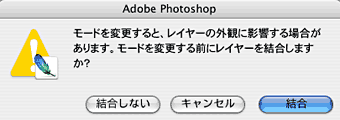
 結合の際は、1枚に結合した原稿レイヤーとテンプレートレイヤーに分けてご入稿ください。
結合の際は、1枚に結合した原稿レイヤーとテンプレートレイヤーに分けてご入稿ください。











 「5.」で追加した線は、赤線です。
「5.」で追加した線は、赤線です。
 メニューのイメージから”カンバスサイズ”で上下左右に適度な余白を空けます。
メニューのイメージから”カンバスサイズ”で上下左右に適度な余白を空けます。







 の画面でいうと、
の画面でいうと、

 見やすいように、他のレイヤーは非表示にします。
見やすいように、他のレイヤーは非表示にします。 全体を見ると下図のようになります。
全体を見ると下図のようになります。




 上も同様にし、左へドラッグします。
上も同様にし、左へドラッグします。
 左側はこれで完成です。
左側はこれで完成です。